UIKit Javascript 使用说明
简介
UIKit,是基于萤石开放平台OpenSDK封装的UI组件,使用过程中不必学习专业的业务概念,更不用调用繁琐的接口,能够以极简的嵌入方式,快速在您的应用中集成视频功能。
UIKit覆盖的平台包含:iOS、Android、H5/Web、ActiveX(IE)。
浏览器支持
- Chrome 55+
- Firefox 55+
使用方法
本地运行demo:
- 下载UIKit JavaScript
- 解压SDK
- 浏览器打开index.html
正式部署:
- 下载UIKit JavaScript
- 将压缩包移至服务器后解压
- 参照代码示例开发页面
- 运行服务器使用
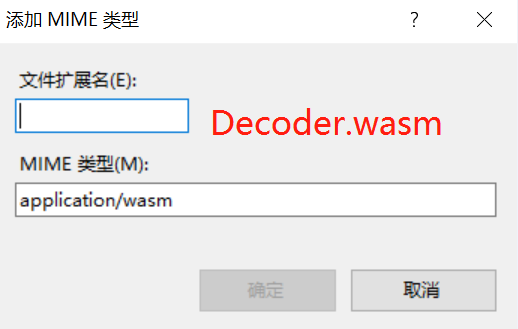
注意:该版本不支持远程调用,所有依赖文件需放置服务器上。另外需注意iis拓展名需支持application/wasm,否则会报错failed to load wasm binary file at 'Decoder.wasm'。

简单区分
直播模式:将摄像头的画面实时传输给用户,无需校验即可播放。
监控模式:用户校验后可进一步体验低延迟,支持回放的监控视频播放。
多窗口模式:在监控模式的基础上实现多个视频画面同时查看,支持1,4,9个窗口播放。
注意:直播模式使用的标准协议优势明显,无需校验即可播放,使用简单,易于传播但相对的成本也较高,建议与监控模式搭配使用,可以参考轻应用-视频开发套件产品页的实战经验。
直播模式
简介
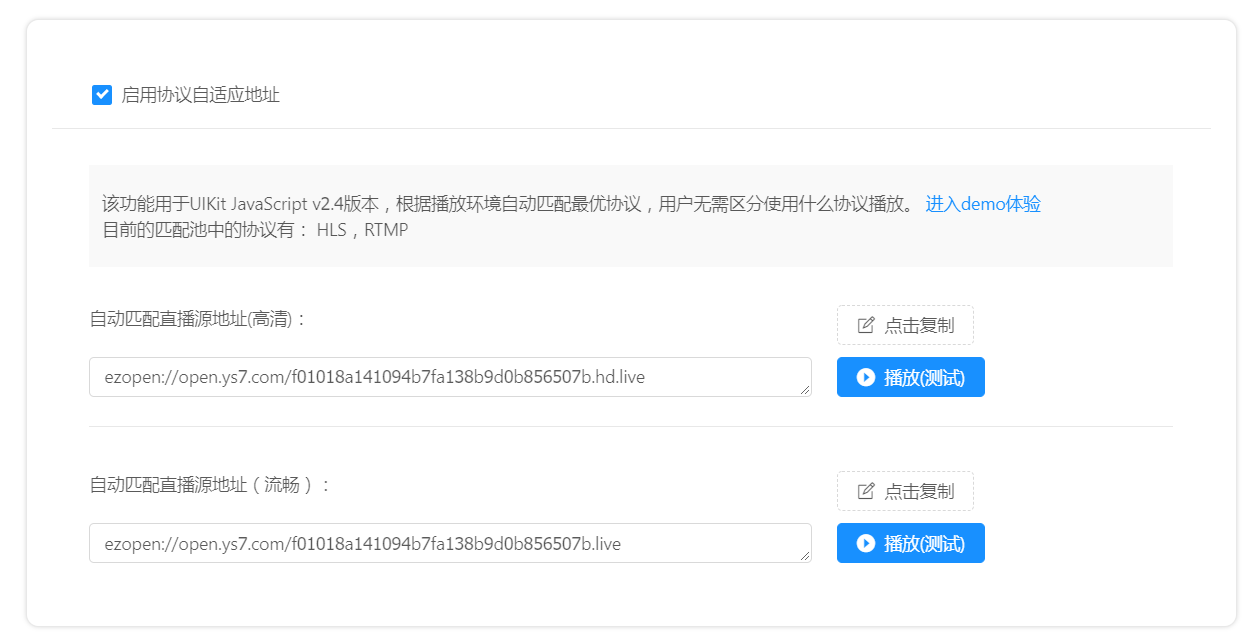
基于协议自适应地址设计,根据播放环境自动匹配最优协议,用户无需区分使用什么协议播放。自适应地址可在开发者服务-我的设备-直播地址中开启获得:

自动匹配直播源地址
地址结构:ezopen://open.ys7.com/[uuid][.hd].live
地址示例:ezopen://open.ys7.com/f01018a141094b7fa138b9d0b856507b.live
代码示例——demo-live.html
// 首先引入js
<script src="../ezuikit.js"></script>
<script src="../js/jquery.min.js"></script>
// 页面创建video标签
<video
id="myplayer"
src="ezopen://open.ys7.com/f01018a141094b7fa138b9d0b856507b.live"
width="400"
height="300"
poster="[这里可以填入封面图片URL]"
[autoplay]
controls
playsInline
webkit-playsinline
>
</video>
// 开始初始化直播源地址
var player = new EZUIKit.EZUIPlayer('myPlayer');
// 播放
player.play();
// 结束
player.stop();
配置说明
| 属性名 | 示例 | 默认值 | 说明 |
|---|---|---|---|
| id | myPlayer | null | *必填,video标签id |
| src | ezopen://open.ys7.com/f01018a141094b7fa138b9d0b856507b.live | null | 直播地址 |
| autoplay | true | true | 自动播放,去掉该字段就关闭自动播放 |
| poster | 图片url | null | 封面图片地址 |
| width | 400 | null | 视频元素宽度 |
| height | 400 | null | 视频元素高度 |
直播地址的更多使用方法可查看:直播地址接入指南
监控模式
简介
颠覆性的巨大突破:实现在主流浏览器上无插件方式播放EZOPEN协议达到1-2s的低延迟效果,支持回放,支持加密设备,并且支持H265!补充:由于浏览器性能有限,仅支持码率2M及以下的设备进行取流播放,码率过高会导致播放卡顿。
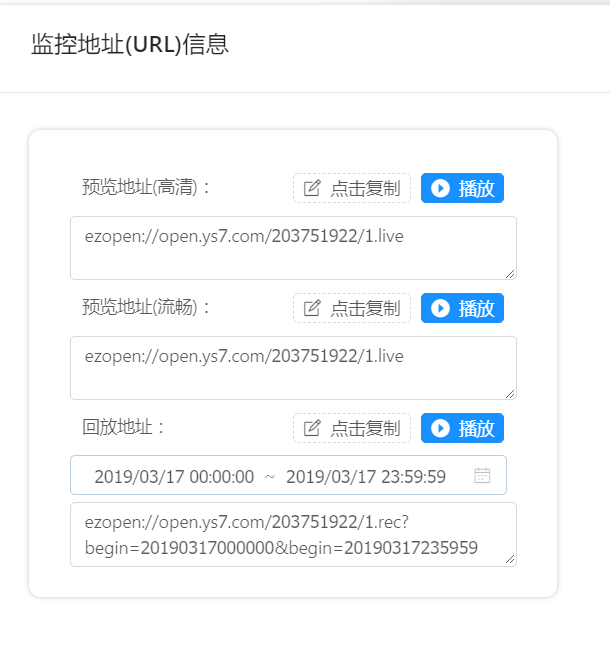
监控地址可在开发者服务-我的设备-监控地址中获得:

监控地址:
地址结构(自适应地址同样适用于预览):
预览:ezopen:// [验证码@] open.ys7.com/[deviceSerial]/[channelNo] [.hd].live
地址示例:ezopen://open.ys7.com/203751922/1.hd.live
回放:ezopen:// [验证码@] open.ys7.com/[deviceSerial]/[channelNo] [.hd].rec[?begin= yyyyMMddhhmmss&end= yyyyMMddhhmmss]
地址示例:ezopen://验证码@open.ys7.com/203751922/1.rec?begin=20190317000000&begin=20190317235959
回放地址不带时间参数时默认取当日0时0分0秒至23时59分59秒,缺省也同样会自动补充,比如begin=2019031709,系统会自动给补充为begin=20190317090000&end=20190317235959
回放时间点是否存在录像可以通过调用根据时间获取存储文件信息接口(链接)来查询验证。
代码示例——demo-monitor.html
//首先引入js
<script src="../ezuikit.js"></script>
<script src="../js/jquery.min.js"></script>
//页面创建div标签
<div id="myPlayer"></div>
//开始初始化监控地址
var player = new EZUIPlayer({
id: 'myPlayer',
url: url,
autoplay: true,
accessToken: "at.8o2k6dbpcvtr13reaa96hbnya6fee2wf-9gu6zcjmh2-1j4yrsb-imvlc5poc",
decoderPath: '{{location path}}',
width: 600,
height: 400,
});
//播放
player.play();
//结束
player.stop();
配置说明
| 属性名 | 示例 | 默认值 | 说明 |
|---|---|---|---|
| id | myPlayer | null | *必填,元素标签id |
| url | ezopen://open.ys7.com/203751922/1.live | null | 监控地址 |
| accessToken | "at.8o2k6dbpcvtr13reaa96hbnya6fee2wf-9gu6zcjmh2-1j4yrsb-imvlc5poc" | null | 通过官网或接口获取的accesstoken |
| decoderPath | 解码器绝对路径 | null | *必填,请填写ezuikit绝对路径 |
| autoplay | true | true | 是否自动播放 |
| width | 400 | null | 视频元素宽度 |
| height | 400 | null | 视频元素高度 |
| splitBasis | 1 | 1 | 多窗口设置窗口切割参数 |
| handleError | null | null | 错误回调方法,用于捕获错误 |
多窗口模式
简介
在监控地址的基础上实现多窗口监控,满足后台管理的需求,可实现11,22,3*3多窗口。
多监控地址
多窗口监控地址url通过逗号分隔 示例:
ezopen://open.ys7.com/[deviceSerial]/[channelNo].live,ezopen://open.ys7.com/[deviceSerial]/[channelNo].live,ezopen://open.ys7.com/[deviceSerial]/[channelNo].live,ezopen://open.ys7.com/[deviceSerial]/[channelNo].live
代码示例——demo-monitorsplit.html
//在监控模式中设置窗口切割参数(1*1,2*2,3*3)
var player = new EZUIPlayer({
id: 'myPlayer',
url: {url0},{url1},{url2},{url3}, // ezopen播放地址逗号分隔
autoplay: true,
accessToken: "at.8o2k6dbpcvtr13reaa96hbnya6*************c",
decoderPath: '{{location path}}',
width: 1200, // 宽度高度为容器规格,将按照窗口数均分
height: 800,
splitBasis: 2 //设置窗口切割参数
});
配置说明
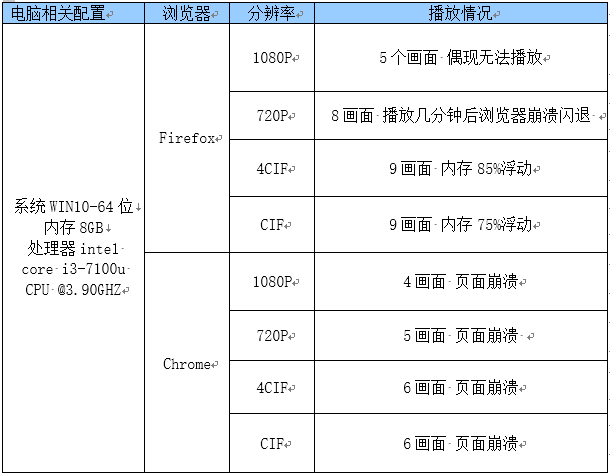
由于监控地址对于浏览器性能有较高的要求,多窗口的视频播放容易达到浏览器性能瓶颈,我们提供了测试结论供参考:

安全防盗
监控地址的场景由于需要鉴权,所以需要用户输入AccessToken,开发者账号的AccessToken权限太大,容易被截取非法使用,内测阶段暂时先体验视频能力,稍后我们会上线新接口来防范该风险,请关注官网公告。
FAQ:
1. 监控模式播放画面很卡顿?
答:目前由于新技术对于浏览器性能要求较高,高分辨率的视频浏览器消耗CPU过高会卡顿,建议使用1080P及以下的分辨率。
2. 下载到本地后运行demo,无法体验播放
答:安装包中的demo无法直接运行,需要将包部署到服务器上运行后才可以使用,且相关依赖文件必须放在服务器上,无法远程调用。如需快速体验可以直接运行包里的index.html会进入轻应用体验服务。
3. 监控地址播放回放报错回放找不到录像文件?
答:回放技术是从设备端取已经保存的录像文件来播放,目前录像存放有三种,一种存在设备的SD卡里,一种存在关联的硬盘录像机,第三种购买云存储后会将移动侦测录像上传云存储(目前监控模式暂不支持第三种)。找不到录像文件说明选择回放的时间段内没有录像文件,可以通过API接口查询有录像片段的时间点进行回放。
4. 直播模式只能使用H264,监控模式切换成H265直播就无法使用了,该如何选择?
答:直播模式使用的标准协议目前还不支持H265,所以无法同时兼容,建议用户可以在设备配置中做如下调整,大部分设备都支持主码流与子码流,主码流对应高清直播地址,子码流对应流畅直播地址,可以调整主码流的视频编码为H265,子码流的视频编码为H264,这样就可以在直播模式使用流畅的直播地址来保障,且可以控制一定的成本。监控模式可以使用高清与流畅的地址,同样可以控制成本。
其他问题反馈:请提交播放地址(https://open.ys7.com/console/work.html)工单